Nobul: Case Studies
Nobul: Case Studies
Nobul is a Toronto based startup that provides customers–looking to sell or buy a home–transparency and a marketplace enabling them to take control of their real estate journey.
Nobul is a Toronto based startup that provides customers–looking to sell or buy a home–transparency and a marketplace enabling them to take control of their real estate journey.
ROLE: LEAD PRODUCT DESIGNER
TOOLS USED: FIGMA, INVISION, BALSAMIQ
YEAR: 2019

Product Goals
Nobul is a real estate marketplace with the intention of making home buying and selling an easier process. Nobul offers users with a platform to browse homes, book viewings, and get connected with an agent. Agents are matched on Nobul using an algorithm based of users preferences and needs. One of the many KPIs Nobul uses to measure is looking at the amount of organic sign ups in the application.
Case Study 1: Browse Map
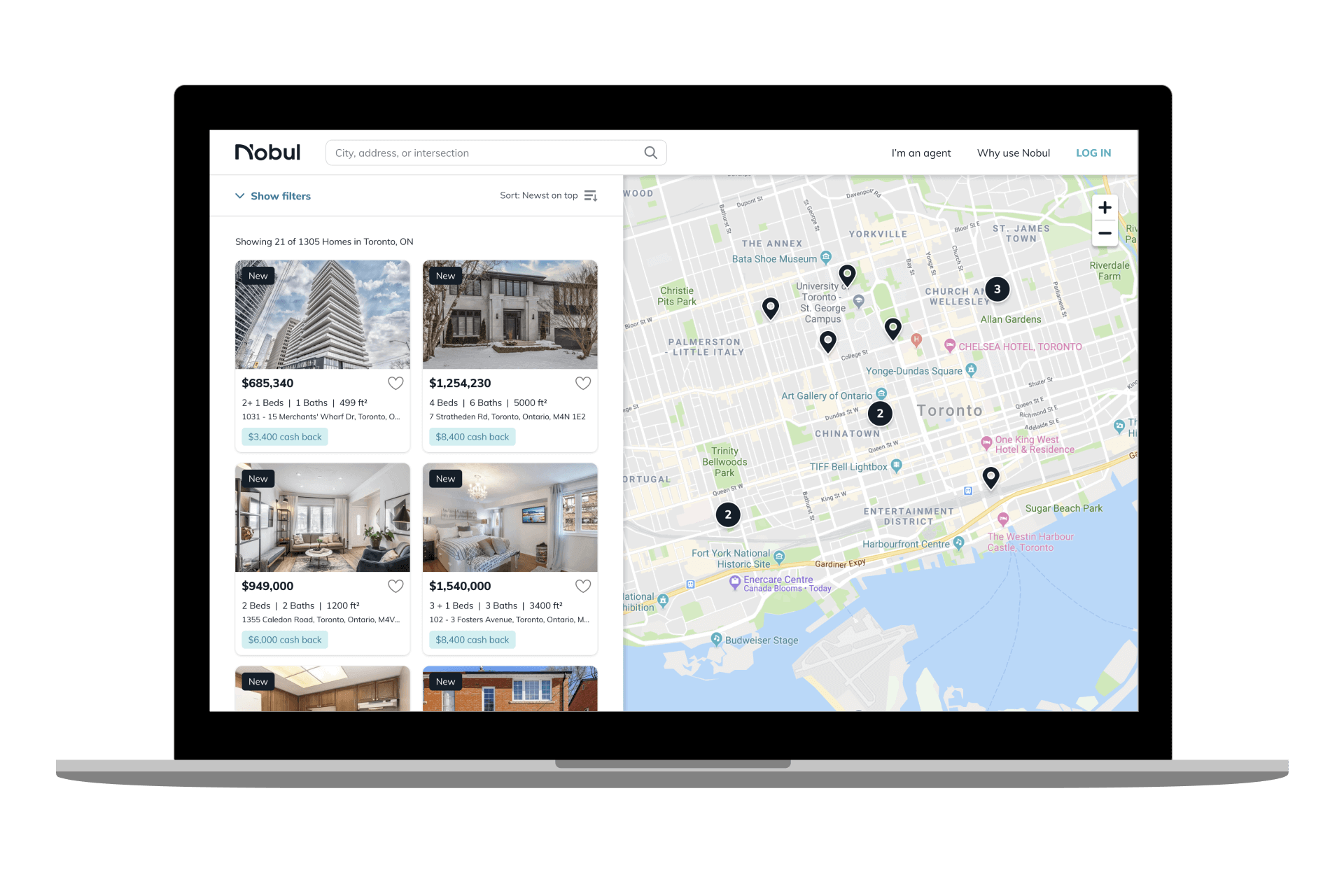
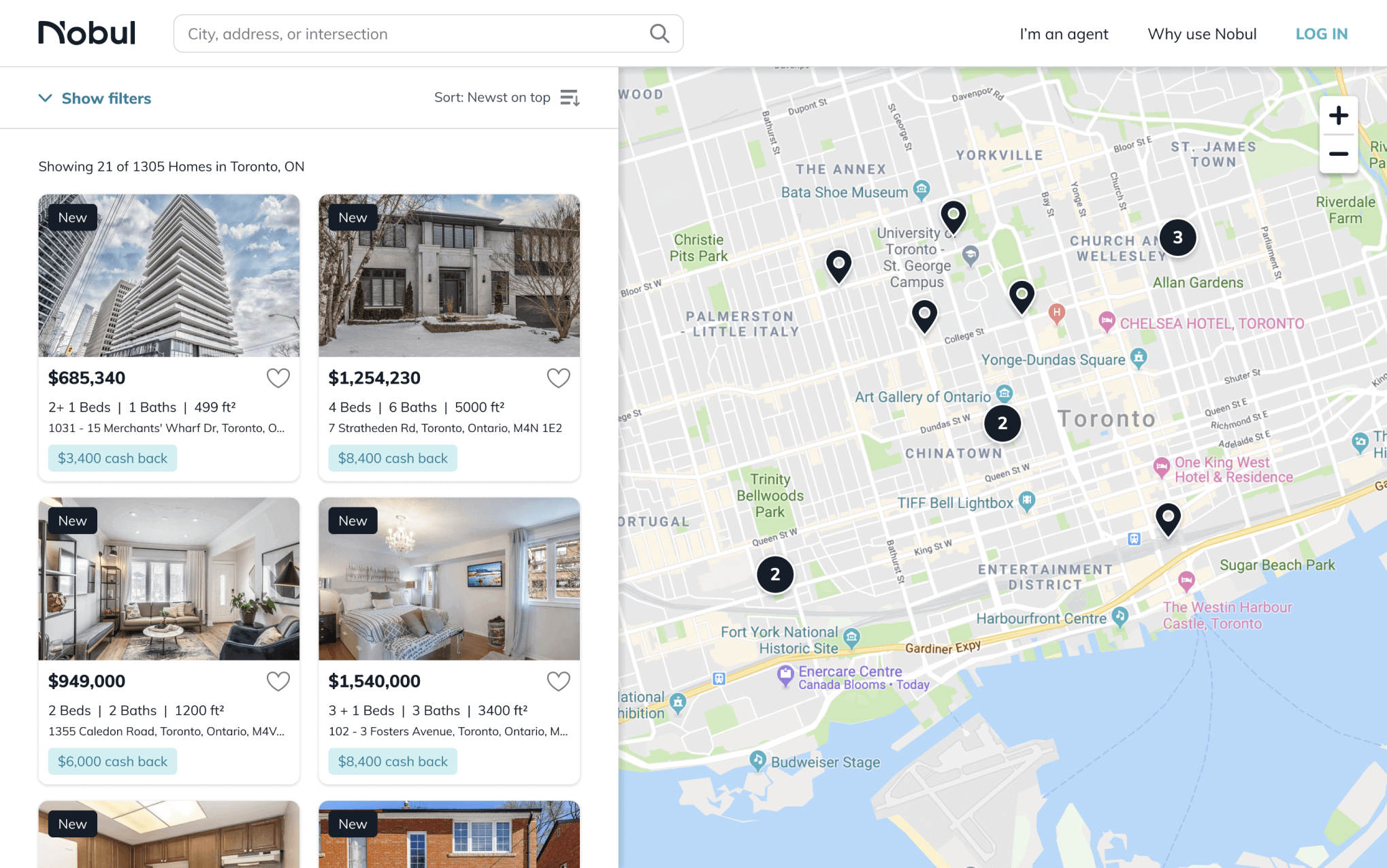
The browse map on Nobul offers a place where users could browse properties, apply filters, and narrow their search via the many controls.
THE PROBLEM
The pain point with the previous browse experience was that users had a difficulty navigating the filters smoothly. They found the filters "difficult to use" and "confusing". The other pain points users were having were the issue of "not feeling like I can explore homes easily".
THE RESEARCH
By conduction extensive user interviews of over 40 users with a working prototype we had enough qualitative data to see and understand patterns. We looked at identifying the root cause of users frustrations by mapping out user journies and asking clarity based questions.
THE SOLUTION
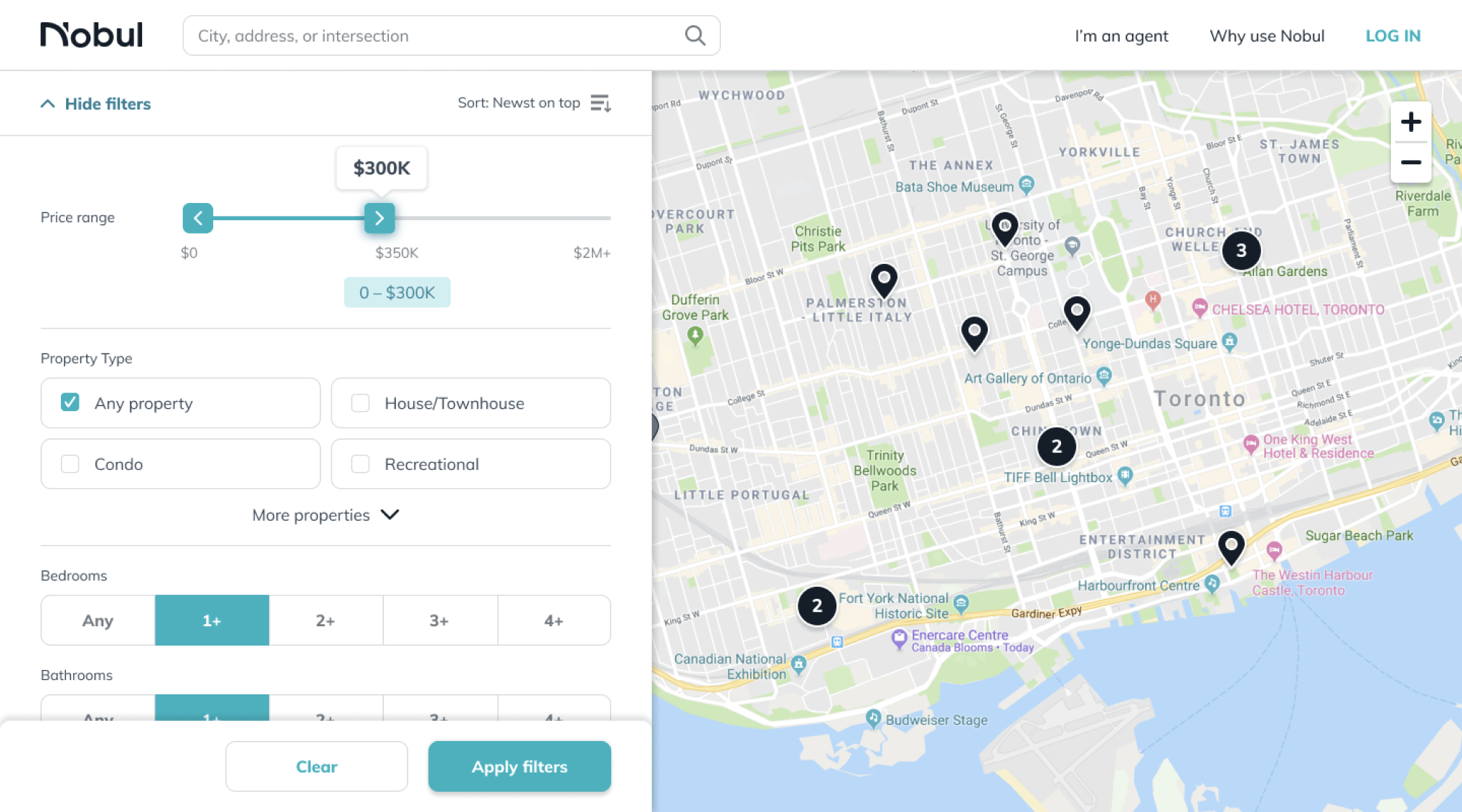
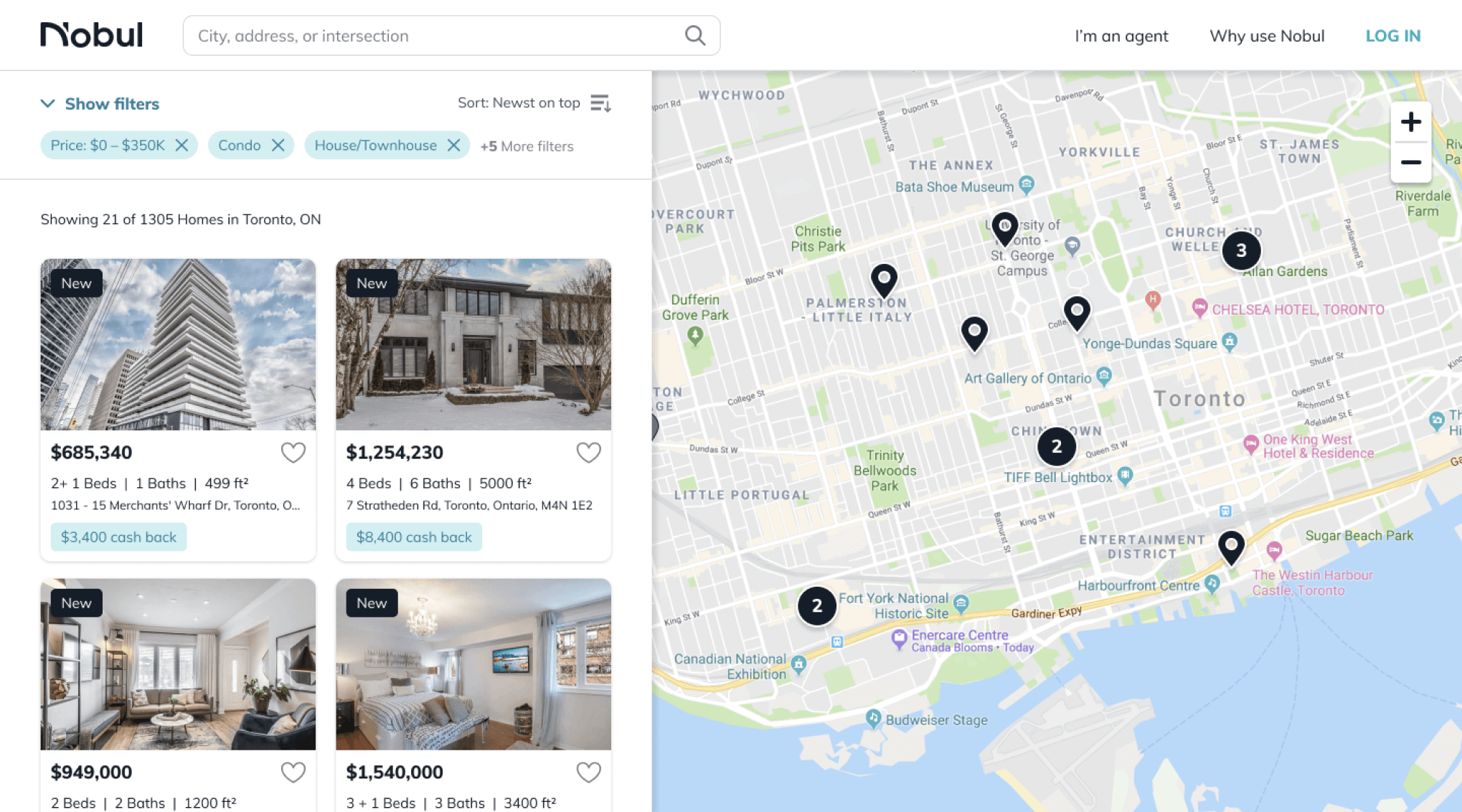
By combining the filters with the property grid view we were able to remove all other cognitive load and place more prominence to the browse experience. The filters applied then show up as dismissible labels that the user to clear out. The filter panel was also reworked to place the most used elements at the top.
By combining the filters with the property grid view we were able to remove all other cognitive load and place more prominence to the browse experience. The filters applied then show up as dismissible labels that the user to clear out. The filter panel was also reworked to place the most used elements at the top.



RESULTS & FINDINGS
RESULTS & FINDINGS
With moving the filters to the left while leaving the map open on the right we saw an improvement of time spent browsing by 20% by the users. There was an increase in filter usage for properties by over 15% as well. By introducing cash back pills to generate FOMO from our users, we also saw a rise in organic sign ups by over 5% since the release as well.
By combining the filters with the property grid view we were able to remove all other cognitive load and place more prominence to the browse experience. The filters applied then show up as dismissible labels that the user to clear out. The filter panel was also reworked to place the most used elements at the top.
Case Study 2: Agent Sign Up & Marketplace
Agent's coming to the Nobul platform sign up through a series of steps so that Nobul can create a profile for them that users would be able to access. The marketplace acts as a place where agents can view all the client bids.
THE PROBLEM
The pain points that agents had with the previous sign up process was that they found the process to be "confusing" and "feeling tedious". The other pain point was the issue of agents dropping off during the process and exiting out. There was also a general lack of better understanding of the metrics of what section the agents were having a difficulty with.
The marketplace on the other hand, sought to solve the pain point of agent's being too overwhelmed with all the bids they had. The other pain point was the lack of motivation and clarity in "what was in it for the agents".
THE SOLUTION
By conducting usability testing such as card sorting, user interviews, and collecting feedback from the customer success team, The product team was able to remap the journey for the agent in a way that made the flow smoother and easier to process and eventually finish. We took a complicated sign up process and broke it down to several steps with guides.
The issue of the marketplace was tackled with adding gamification, clarity in the user experience, and implementing FOMO rewards.
AGENT SIGN UP FLOW
AGENT SIGN UP FLOW

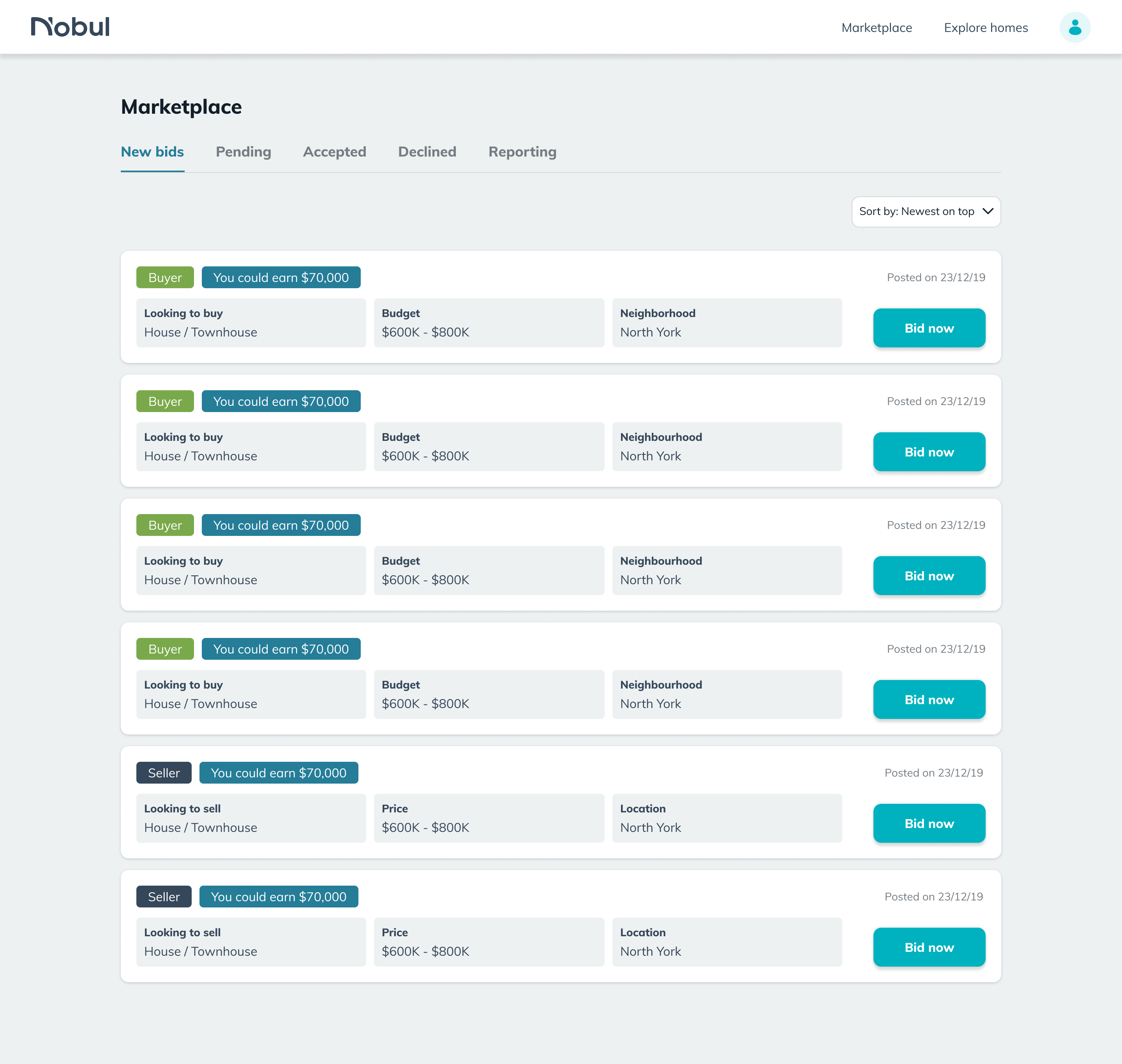
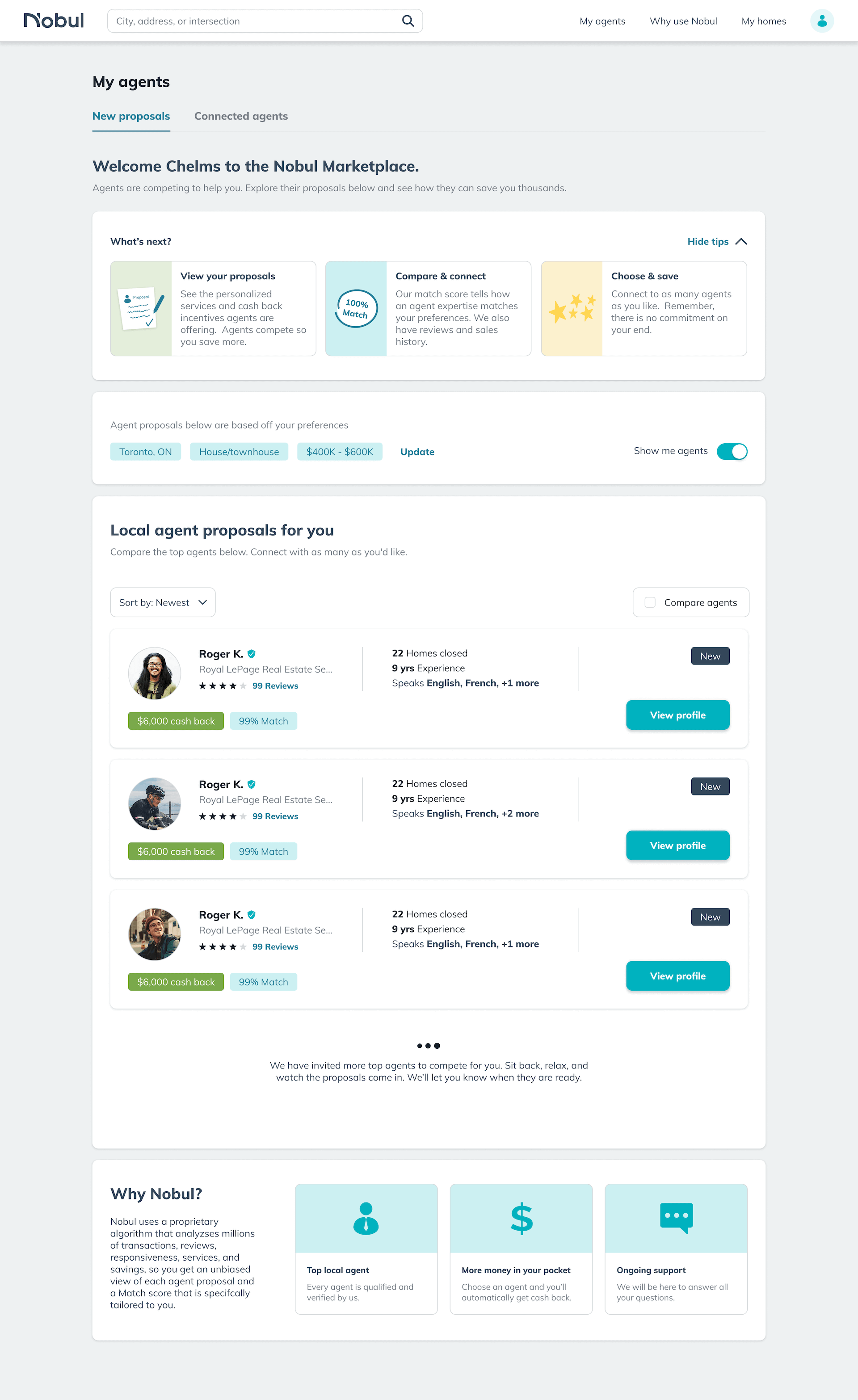
AGENT MARKETPLACE
AGENT MARKETPLACE
The marketplace was the default homepage for agents after their signup. Cards are presented to the user with a clear view of who the buyers were and who the sellers were.
Clear CTA and presice information gathered from the research were presented to the agent's.
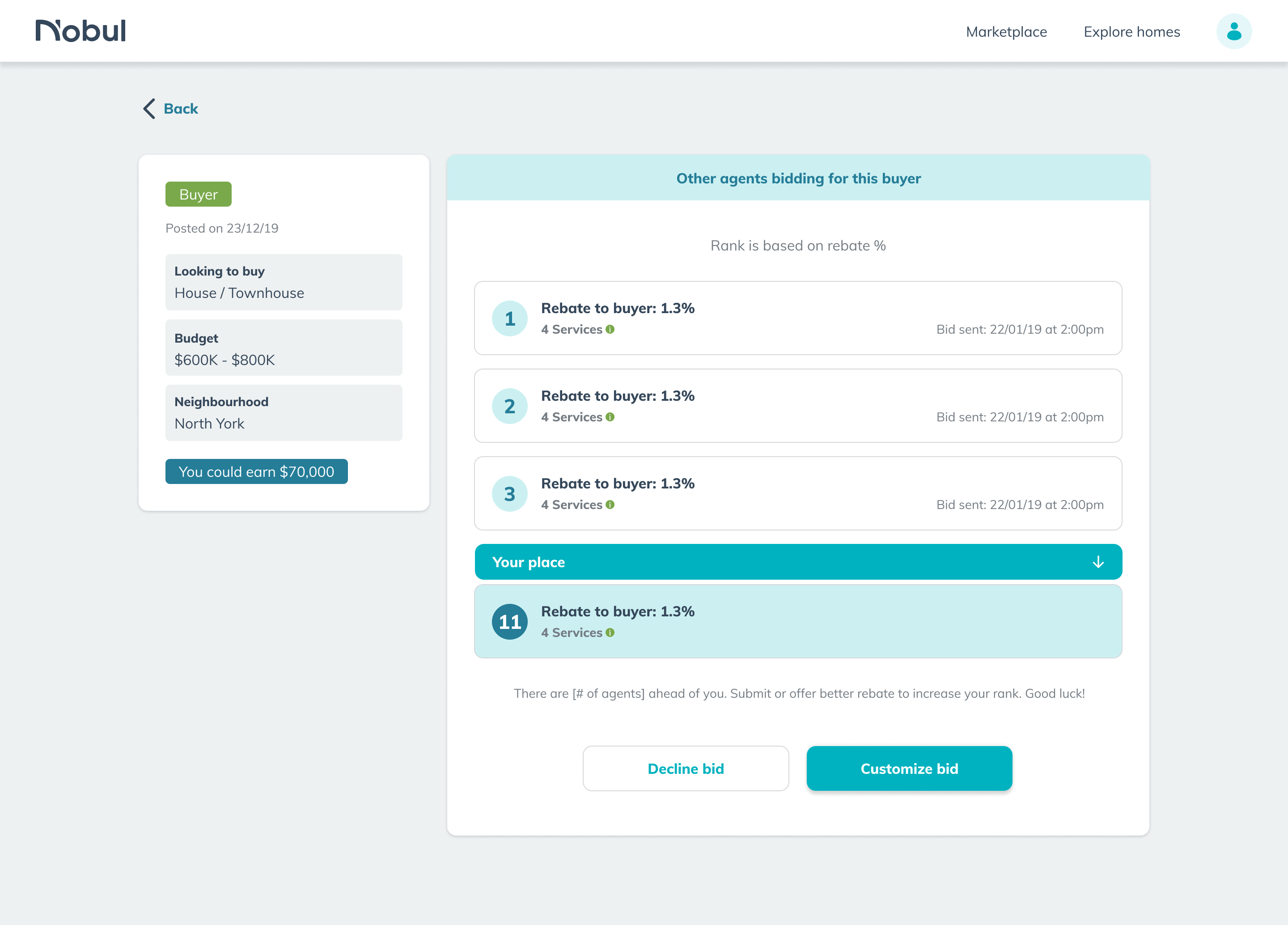
AGENT MARKETPLACE (BID SCREEN)
When agent's select a bid they are interested in. Agen'ts are able to cutomize their bid to their clients and or decline the bid.
Through multiple interviews, the team determined from the data collected that agent's valued customization and wanting to "sweeten" the deal even further.
Business goals were also taken into account. Nobul wanted to gamify the bid system for agents so that they are inclined to bid higher for a successful offer.


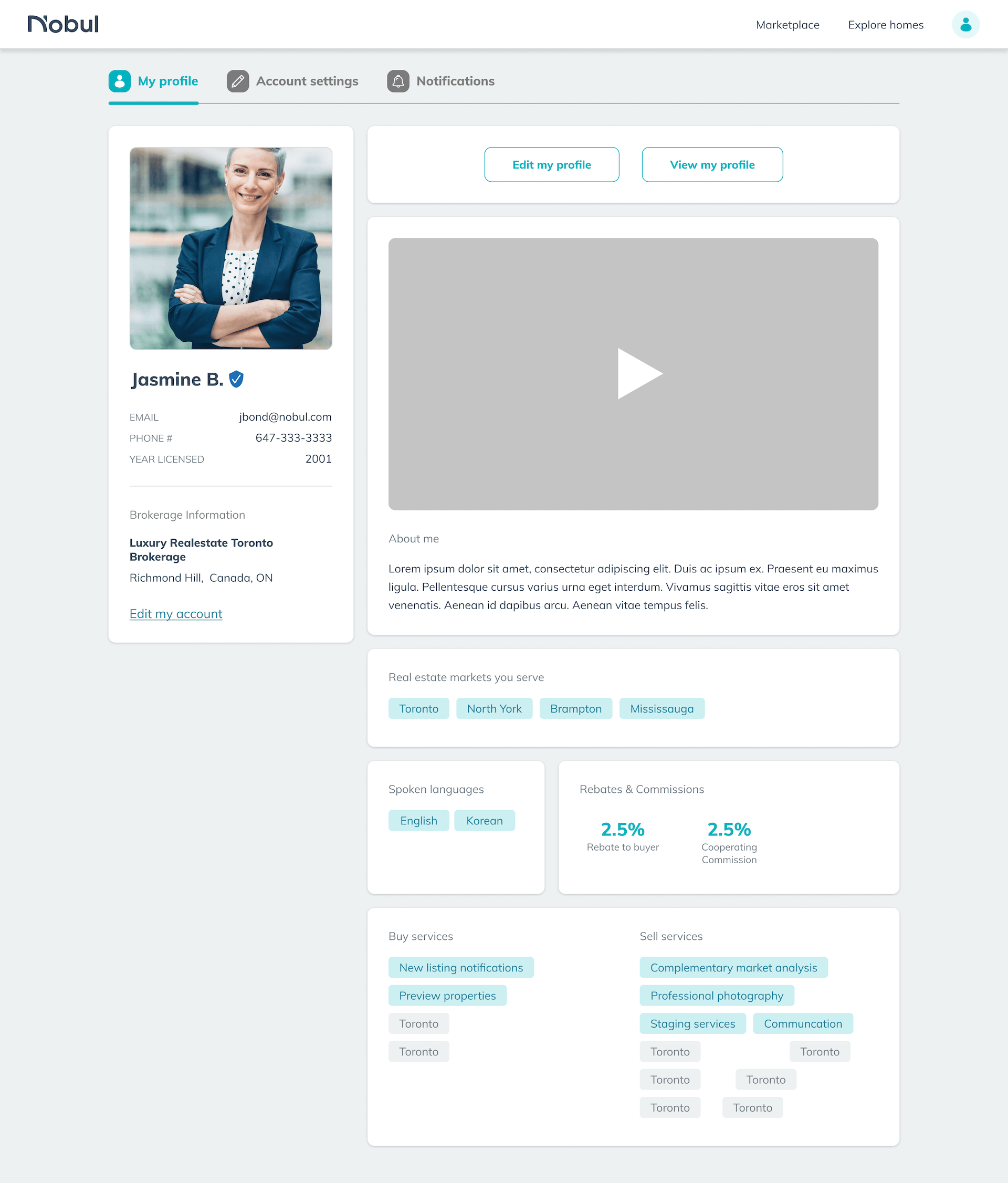
AGENT EDIT PROFILE

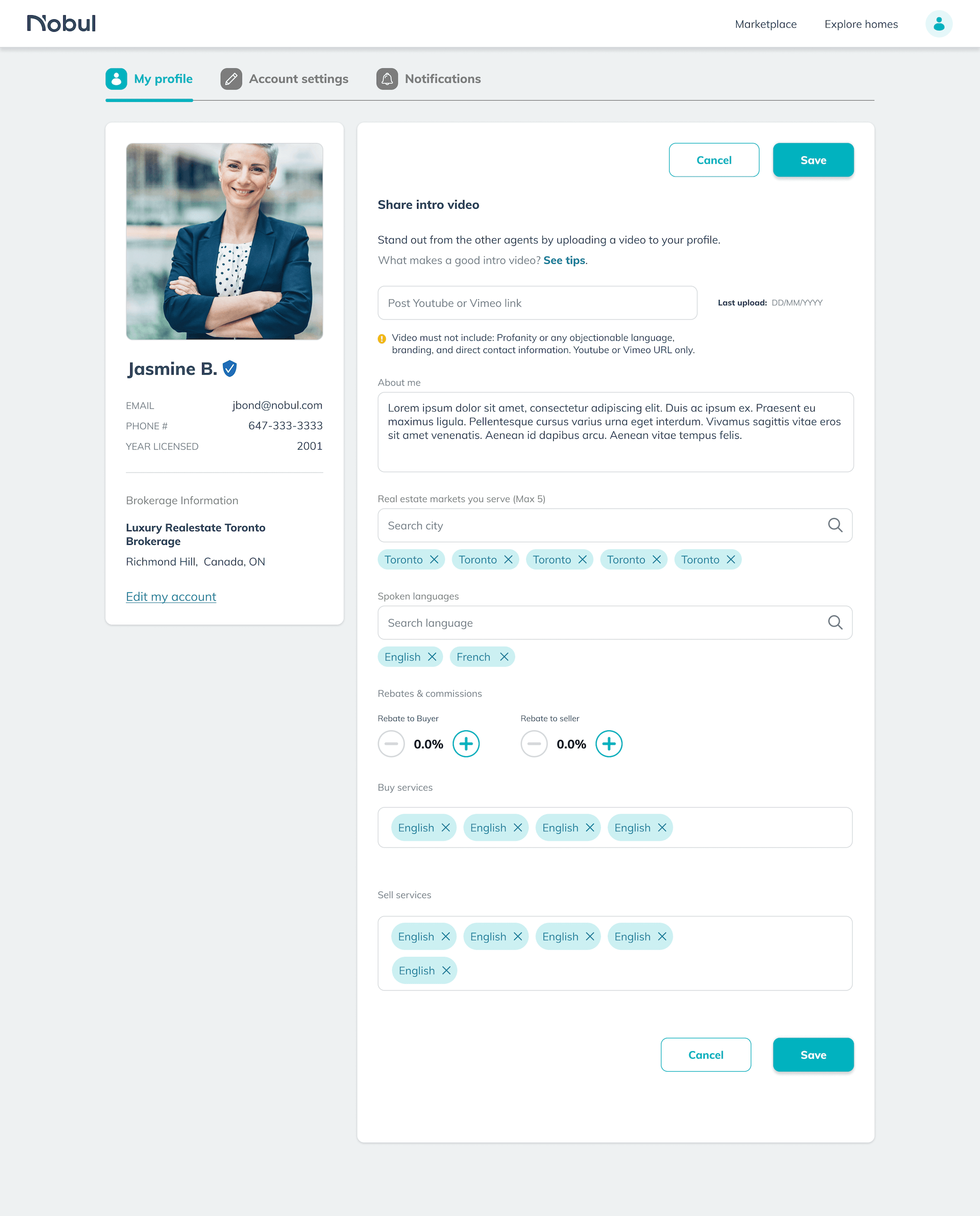
AGENT EDIT PROFILE (EDIT MODE)

AGENT'S BID ON CLIENT SIDE
Case Study 3: Homepage optimization / Redesign
THE PROBLEM
Since the homepage represented the top of the funnel for a user journey a few design issues had to be investigated and experimented. By measuring certain KPIs such as bounce rates, scroll rate, and success of a user continuing on their journey, Nobul looked at conducting A/B testing and gathering as much data. The previous homepage had a bounce rate of over 70%, scroll rate was minimal, and CTA clickthrough rate was below the target. It was clear that this problem was causing issues in conversion and user retention.
THE SOLUTION
THE SOLUTION
By conducting various A/B testing and analysing multiple HotJar recordings, the team was able to gather a handful of data that gave an idea of what the probable causes were. Copy played a huge factor in solving the design issues as well. Working alongside the marketing team, copy was tweaked constantly and tested rigorously. Testing various copies for headlines and CTA action words the team was able to determine what worked and what didn't. The bounce rate was also resolved through technical improvements like load times, and responsiveness.
Follow me
Want to get in touch?
Email me at: hello@chelms.ca
